LONG STORY SHORT
Duolingo is the most popular language-learning platform and the most downloaded education app in the world, with more than 300 million users. The Company’s mission is to make education free, fun and accessible to all.
I had the privilege of working on a team of three to seamlessly integrate video learning into its existing mobile app for iOS.
Date // 2019
Role // UX, Research, User Interviews,Wireframes, Prototyping, User Testing
User Experience & Research
Before venturing off into our separate roles we began the research phase of our project to learn more about the market, product, target audience and competition.
Duolingo's competitors, Rosetta Stone and Babble, do not currently have video as part of their learning experience. Through user interviews, we found that most people learn how to do something new by watching videos on the internet.
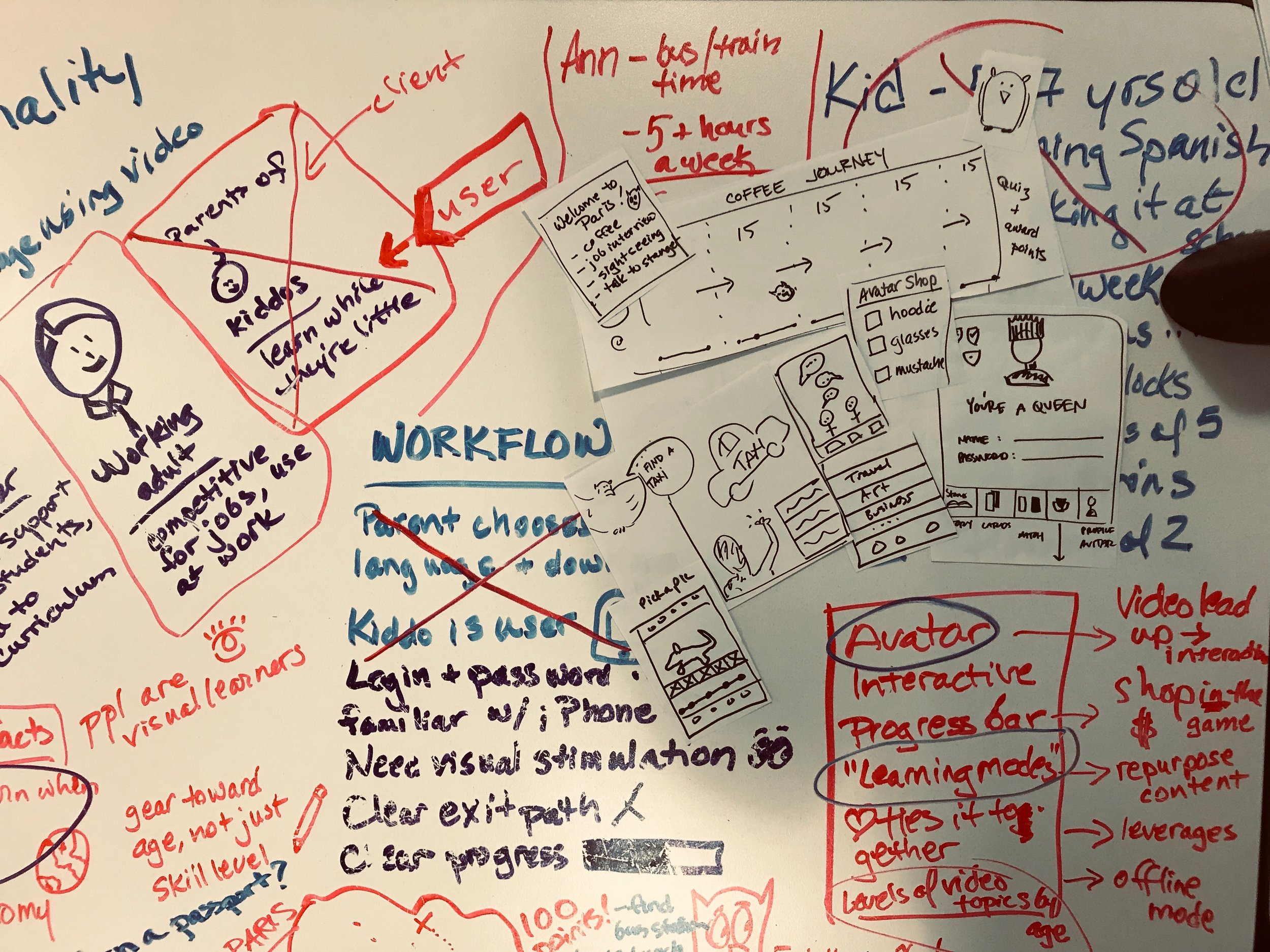
Following research we conducted a design studio to define clear product goals based on Duolingo’s values and the needs of their users.
Create something beautiful
Stay in line with the current flow and aesthetic
Keep the user confident and engaged
Maintain recognition, consistency, and visibility
Taming the dreamer
We wanted to design a video game experience where Duo the owl would guide you along a journey unlocking destinations and gems by interpreting words and phrases. Well, it didn’t take long to realize we needed to take a step back and check ourselves. We were veering away from design for the user and had begun designing for ourselves.
Persona
We reset and focused on our user.
After user research and interviews we used affinity mapping to identify common themes throughout. We were then able to create one of our personas, Chloe. We called her our “Sprint Learner” as she represented a group of users that wanted to learn a little bit of several laguages.
User Flow
Wireframes
Working with data collected to during the research phase, multiple user flows were set up and reviewed as a team. After that, using Sketch , I drafted multiple wireframe design options based on our collective user research in order to speed up the initial iterative process.
Introducing this new video feature as a final question in a lesson facilitated an organic reveal for the user. Onboarding for the full video learning library was added to the flow at the end of the lesson. This is where Duolingo shows points earned and offers incentives to double rewards by watching ads.
I used Invision to handle feedback and communication regarding prototypes. Usually, I’d upload the latest version of the wireframes and screen record the prototype to show my progress.
User Testing
I completed a few rounds of updates based on user testing to ensure the wireframes provided an empowering and intuitive user experience. Our testing revealed a number of insights we used to iterate when designing our hi-fi prototype.
We redesigned the video onboarding process to be more intuitive as well as the look of the video list screen. All of our participants wanted to watch the in-app ad to gain double points so we decided to make an ad for the new Duolingo Video. Offering Video for free for the first 7 days with the option to upgrade to Plus was well received.
Hi-Fi Comps
After user testing with the wireframe prototype, I handed off the files to my team member in charge of visual design. She quickly turned around beautiful hi-fi versions of my screens along with changes made. The hi-fi comps were then prototyped using InVision and tested again. The changes proved for a promising place to stop and think about our next steps.
Next Steps
Offering offline mode in the future so users can have access to the video library would be a major bonus for those traveling by plane. Another idea we had was to have a limited time bonus feature for Plus members where the voices in the video would be those of well-known actors and actresses. We would also like to explore the video archive option to further the personalization of the Duolingo experience.